A variant is a content we create in order to replace an existing element in the page, for targeting the specific element and presenting it to the relevant audience.
Variant creates in a selector we choose on the website and can be one of the 7 types of the variant we have.
- Text – change your call-to-action or category name. Anchor Twiks allow you to change the text a link – be it a category on the menu, a call-to-action, or a simple on-page URL.
- Image – Customize visuals for different visitors. Image Twiks allow you to change the images on your site to fit the preferences of various users allowing you to find the best image for each type of user.
- URL – Change the traffic destination. URL Twiks allow you to test the best funnel for your users by changing the directed URL wherever you choose.
- HTML – Try out new markup on your page. Test the effects of new page layouts and properties on your conversion rates.
- JavaScript – Insert scripts to your page to make custom changes. Personalize your website with a more complex logic – The sky’s the limit.
- Dynamic – a live piece of content that changes in real-time. Read more about Dynamic variants.
After we learned what types of Variants we have, let’s learn how to create and implement it.
- We choose our Selector on the previewed page.
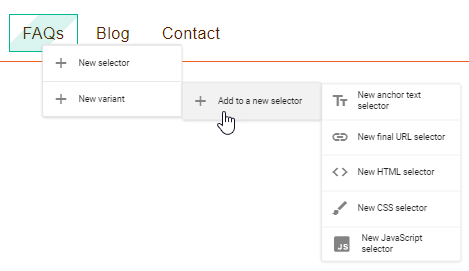
- Choose New variant.
- We may choose between an existing selector or creating a new one. If we choose a new one, we should decide which selector best represents the variant we would like to create.
- If we want to add to an existing selector – we choose “Add to existing selectors”. This will open the side action panel with all the selectors that take place on that element.

- Then we may choose the preferred Audience for that specific variant.
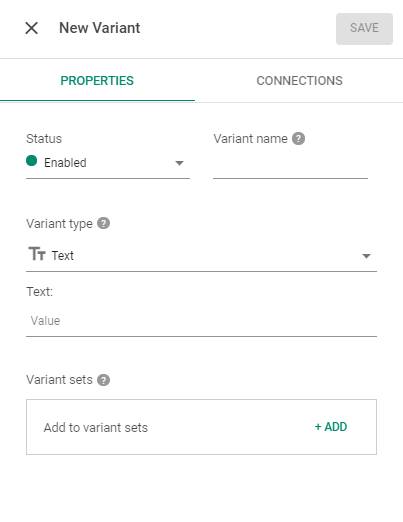
- Choose a name for the variant that represents the variant, and you will be familiar with it in order to be able and reflect or edit at a later time.
You may also manually create a Variant through the dashboard – in the Variant category. Just click the plus button, decide on the name and type of Variant, and add the Connections.

Another amazing feature you might want to get familiar with is our Popup generator, Chatbot generator, and JS Variant Library, all resources to help you enhance the website, use a built in variants, to help your website increase CRO.