to start the chatbot – you may choose the steps and activities that the user will take on the way to reaching your end goal – which can be giving information, collecting data or even creating engagement with your visitors.
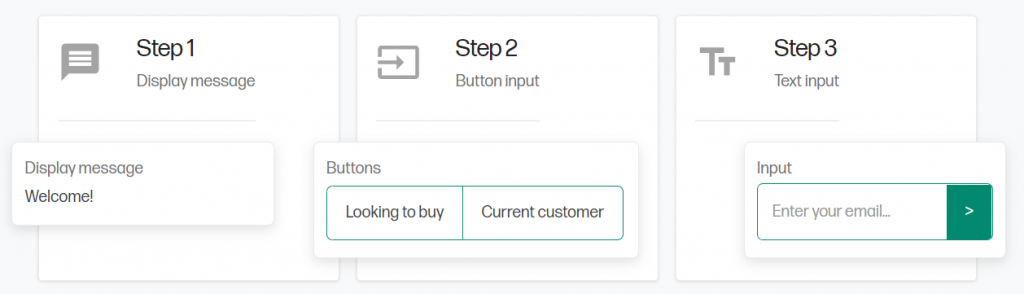
in the chatbot editor you have 3 options to create conversation:

- message:
this will allow you to ask a question, introduce yourself and write a sentence that basically won’t require any answer back (in a text input). - Button input:
will give you the ability to create pre-made answers to lead the conversation to the direction you would like. - Text input:
This will allow you to ask a question, and collect data about people. the answer will be written by the user to think about the flow you would like to do in the conversation. the greeting, and the options you would like to present there.
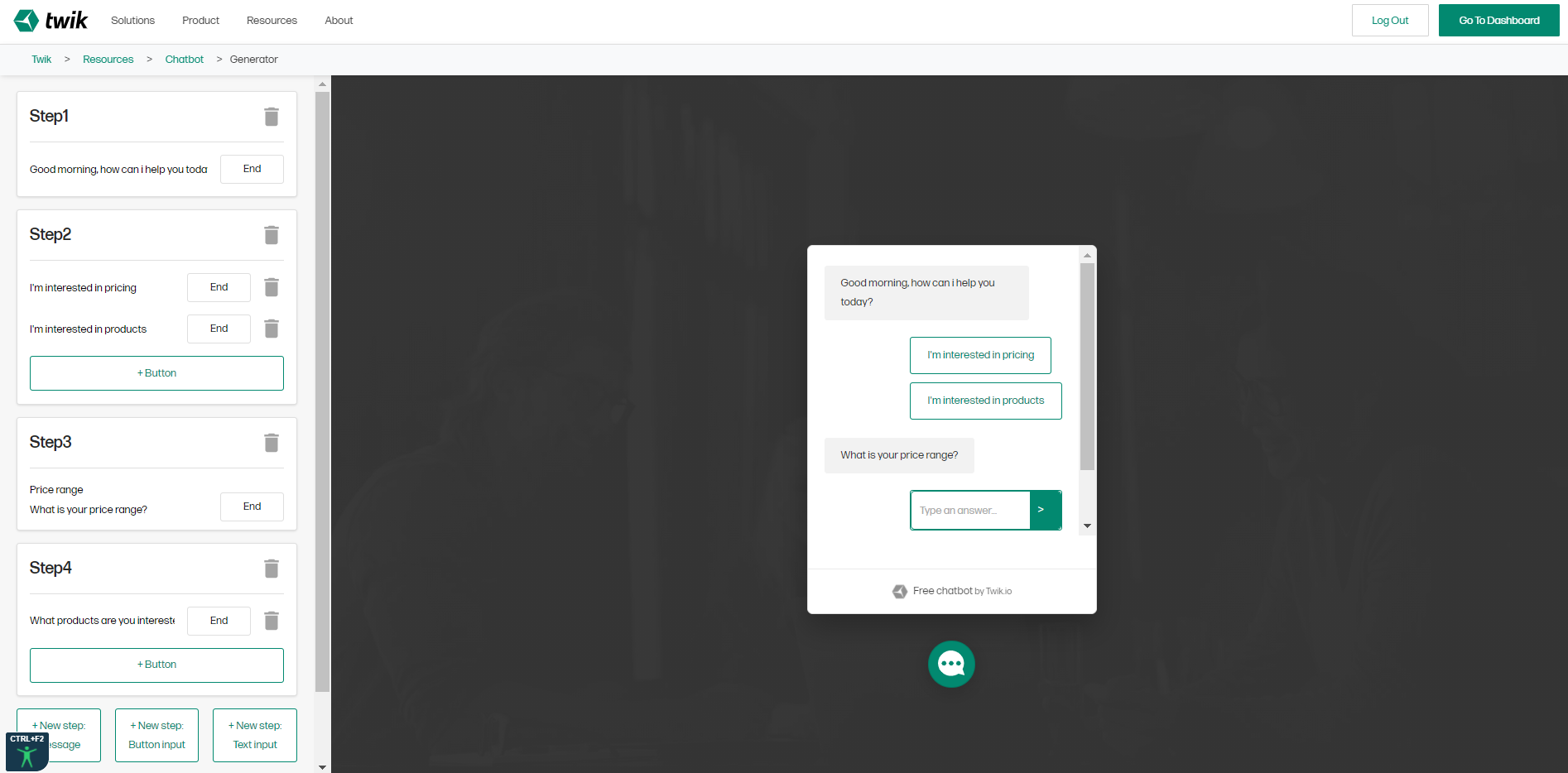
Once your idea is set, you can create the flow by adding steps in the conversation. in every step, you create you can connect the next step. for example:

once you clicked on the price – it will connect you to the price message, and the same for the product. This allows you to decide what flow and in which circumstances.
In the advanced setting, you can connect to Google form, which can store the information logged by the user. Text input has a title category – which is the header of the row in the form, and needs to be identical to the form itself in order to submit.

Once you finished creating your chatbot you can copy the script by clicking “Copy to clipboard”. This will copy the entire Javascript code, and it can be implemented on your website either from Twik, or you can also create a variant and implement it through there.