Selectors
A selector is a web page element that is used to contain any type of content like: text, images, code, button, a form etc. A selector along with a variant can be used for personalization and targeting any element on any page on your website. You can create as many selectors and connect them to any number of variants and audiences to enable twik will to alternate and decide automatically and in real time about the best selector to be presented to meet page’ goals.
Keep in mind! Some elements in the page are not visible to the eye/container that holds more elements inside, and very hard to access. Therefore we can use the CSS path, and attach it within the editor. Simply go to your website, get the relevant CSS path and replace the selector location – in the CSS path line.
![]()

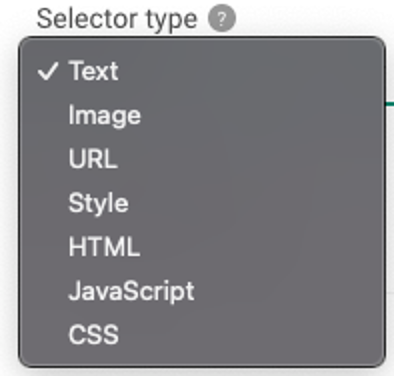
There are 8 types of selectors :
- Text – a text selector allows you to insert alternative content to anywhere in the selector. Examples for a possible text selectors –
- Headers
- Paragraphs
- Products
- Menu and submenu
- CTA (Call-to-Action) buttons
- Anchor text of a link
- Image – an image selector allows you to customize visuals and creatives so that twik can decide later which selector visitors see to meet page goals. You can either add a new creative to a page or change an existing creative.creatives can be –
- Hero images (above-the-fold)
- Blog creatives
- Products visuals
- Any other creatives that you want to insert to your page or modify anywhere
- URL – a URL selector allows you to change the traffic destination and test the best funnel for your users by changing the targeted URL. twik will follow on the best URL selector in order to meet website goals.
- HTML – an HTML selector allows you to try out a new markup on your page that will not modify the source code of your page permanently. You can test the effects of new page layouts and properties on your conversion rates either existing ones or new ones.
- JavaScript – a Javascript selector can either add or modify scripts to your page to make custom changes with interactive logic you want to personalize. Personalize your website with a more complex logic – The sky’s the limit.
- Dynamic – a dynamic selector allows you to take one live piece of content from anywhere on the web (either from your website or from any given website) and embed it at any page on your website. Twik crawls the source webpage and looks for changes. When a change is detected, twik will modify your webpage with the same modified content up to 3 times a day.
- CSS selector – with a CSS (cascading style sheet) selector you can add or modify any type of style to any given selector so it presents a new style to be personalized. You can change colors, fonts, size of text and much more.
- Style – this type of selector is deprecated and was used to change a style in-line in any given text.
The Selectors view is composed of a graph and a table which both reflect your website’s BI for the selected time-frame, similar to other analytics services.